Cara Nak Design Header untuk Blog Anda
Assalamualaikum & Salam Sejahtera
Fa ni bukan ler pandai sangat pon. Tapi dari anak dara sampai ke mak budak fa suka sangat cabar diri dengan HTML/Javascript?CSS ni. Dulu siapa ada "MySpace"? Dulu myspace ni popular jugak selain FB kan? Myspace ni kan boleh tuka backgroud la, boleh letak macam-macam widget. Zaman anak dara boleh ler nak ngadap laptop ni lelama kan, bila dah ada kahwin & ada anak harap maklum je lah ye. Apa yang korang tengok kat blog fa itu je lah hasil yang mampu fa buat semata nak cantikkan blog supaya mood nak berblog & menulis entri tu ade. Kasi semangat sikit.
Atas ni header blog fa. Baru je header ni tak sampai 2 bulan. Header ni fa buat sendiri ye guna Picmonkey.com. Nak jalan senang, korang boleh ambik mana-mana Header template kat Google pastu letak je lah text wording yang patut. Kalau yang kurang reti nak nak buat ni korang boleh je upah designer. Charge pon takde lah mahal kot ikot pada design yang korang nak. Satu page dorang designkan. Tapi fa tak ambik tempahan ye. Fa boleh ajar je. Kira fa buat tutorial khas untuk korang .
Jadi hari ni fa ajar camne nak buat "Design" Blog Header korang sendiri guna photomonkey.com. Kalau korang google, banyak je web-web free untuk bantu korang buat header ni, tapi fa suka guna Photomonkey sebab senang & user friendly. Takperlu download Photoshop, takperlu upah designer, korang boleh buat sendiri dengan FREE & mudah.
Fa nak ajar camne nak buat header macam dekat atas ni. Ni kira basic punya tutorial. Korang boleh je nak cari header templates kat google atau design header korang sendiri ikot je step by step yang fa ajar ni. Laptop depan korang? dah ready nak belajar? JOM start!
Step by step design custom blog header guna Picmonkey.com
Step # 1 : Pergi ke http://www.picmonkey.com/
Step # 2 : Klik kat Design
Step # 3 : Pilih Facebook Cover dan klik
Korang boleh je nak pilih "custom" dan letak besar mana header yang korang nak. Header ni boleh je nak besar ke kecik ke tapi saiz header yang selalu orang guna 1000 x 300 . Tapi kalau korang rasa tak sure, saiz canvas Facebook Cover ni dah ok untuk permulaan (815px wide) Jangan risau korang boleh je tukar saiz nanti ikut kesesuaian.
Step # 4 : Korang boleh tukar warna background header korang dekat "Canvas Colour" lepas dah pilih warna yang sesuai klik "Apply" . Macam hari ni fa ajar guna background warna putih ye.
Step # 5 (Text) : Next, pergi kat "TEXT" pilih fonts & tulis lah ape-ape yang korang nak untuk header korang. Tengok Contoh yang fa buat kat atas tu. Korang boleh dah stop kat sini, Jika header yang korang pilih tu simple macam ni. Korang boleh tuka-tukar warna, saiz, ketebalan & jenis font untuk nampakkan lagi artistic.
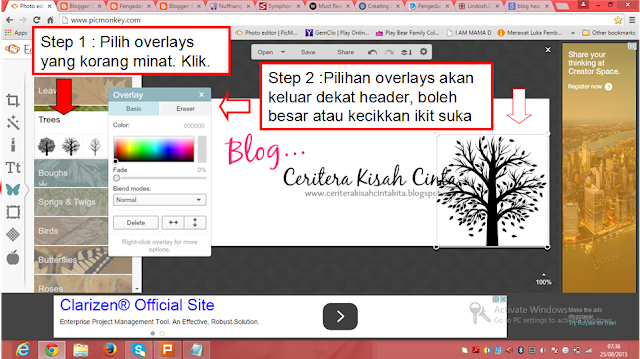
Step # 6 (Overlays) : Overlays (icon gambar butterfly) ni tempat dimana korang nak pilih gamba / icon untuk header korang. Korang boleh upload gamba korang sendiri / pilih je dari senarai icon yang free dekat sini. Contoh fa pilih ni gamba pokok. Untuk dapatkan effect macam shadow, korang tukar dekat "fade" tengok lah berapa pudar yang korang nak. Untuk love-love dekat text tu fa buat benda yang sama, cuma pilih overlays "hearts" dekat bahagian atas sekali.
Untuk nak masukkan gamba sendiri pilih Overlays > Your Own > My computer (atau memana file yang korang save gamba pilihan)
tekan Right klik > Send to back . Untuk letak gamba tadi kebelakang, jadi text korang akan kedepan. Korang boleh buat cuba untuk gamba-gamba yang lain jugak. Kalau fa tak send to back, nanti Text Header fa tak nampak. Faham tak?
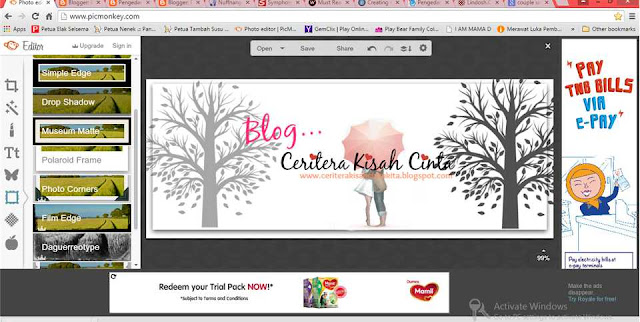
Step # 7 (Frame) : Untuk nak nampak kan lagi dramatik, letak frame. Tu pada yang suka lah. Macam contoh ni, fa letak Frame Drop Shadow. Korang boleh pilih dari senarai frame yang ada. Bila tekan dekat gamba frame tu, dia akan preview dekat header dulu, kalau dah suka baru apply.
Dah suka & puas hati dengan hasil kreativiti korang? Klik "Save" > tukar file name > Save to my computer
Dah siap! Sekarang korang ada blog header sendiri. Tahniah! :) Next step, fa ajar macam mana nak masukkan header korang kat blog.
Cara nak masukkan Header di Blog.
Masuk ke blog page anda > Design > Layout > Header
(untuk yang first time buat header, korang kena buat camni : Design > Layout > Add Gadget > Page Header )
Ikot step dalam gambar kat atas ni ye. Bila dah pop-up keluar box configure Header > Image > select from your computer > Choose file > klik kat "Instead of tittle and description" > Save
Dah save, klik Preview dah puas hati boleh safe arrangement. Header korang akan terletak cantik je kat bahagian atas blog korang macam gambar kat bawah ni.
Kalau header korang ketepi kekiri atau kekanan & bukan tengah-tengah, korang boleh buat camni.
Cara nak Center blog header :
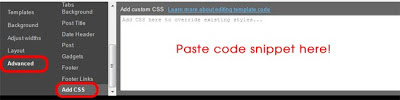
Untuk CENTER blog header copy code kat bawah ni & paste dekat kotak CSS korang.
#header-inner img {margin: 0 auto !important;} #header-inner {text-align:center !important;}
Tadaa!!.... Siap dah Header cun untuk blog korang. Harap membantu lah ye. Nanti fa buat tutorial yang lain pulak. Kalau ada yang tak paham ke atau ada komen ape-ape tentang tutorial ni, boleh ler korang komen kat bawah entri ni nanti ye.
✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿✿
Shaklee ID (949399)
SMS/WhatsAPP/Telegram 012-3841916 untuk buat sebarang pembelian & pertanyaan mengenai produk Shaklee. Untuk dapatkan secara COD, Fa adalah pengedar Shaklee di kawasan Sri Petaling, Bukit Jalil , Sg Besi, Bandar Tasik Selatan, OUG dan sekitarnya
Dapatkan konsultasi PERCUMA dan TIPS EXCLUSIVE dengan setiap pembelian khas untuk anda!
* Segala testimoni/penulisan mengenai produk di laman ini bukan bertujuan untuk merawat,mencegah atau menyembuhkan apa jua penyakit. Mereka yang mengalami masalah kesihatan diminta rujuk kepada pakar perubatan terlebih dahulu
Kini anda boleh dapatkan penjimatan sebanyak 15% - 30% dengan hanya mendaftar sebagai ahli Shaklee. Pendaftaran hanya **RM68.90 seumur hidup dan nikmati pelbagai keistimewaan sebagai ahli Shaklee.
** Tidak termasuk Kos Penghantaran RM10 .60 bagi semenanjung & RM21.20 bagi Sabah & Sarawak


















No comments:
Post a Comment